
As web designers, our designs have to be both usable and attractive, communicate information and create a name. Our designs must be technically proven and tested for our dear readers. With that in mind, web designing is definitely a form of communication and nowadays, this type of communication is very, very important. As a form of communication, we, as web designers do the speaking and we hope our readers and viewers listen.
For all types of communication, the most important thing is to be able to fully transmit the message to the receiving end. In other words, in web designing, the most important thing is to make our readers understand whatever it is we are trying to convey. This is where typography comes in. If the text in our design is too small to read, or too cramped up, or if it irritates the audience while viewing the design, the page won’t get a second glance.
Now, 95% of the information communicated on the internet is written language. Therefore, it’s just logical to suggest that a web designer should preferably get effective training in the key discipline of shaping written information, putting it simply: Typography.
Marriage of Typography and Web Design: Why is Typography Important?

Whenever people visit a website you have designed, chances are they won’t care much about the illustrations or pictures or sounds, people will immediately look at the text.
People search the internet hoping to find the information they need. They are looking for information and this information come in the form of text content. How else are we supposed to communicate the message we want while integrating it in our design?
Regardless of how many special features you have built into the website you’ve designed, everyone will always depend on text content to obtain whatever they want when visiting the site. This alone should make typography a suitable wife for your web design.
So, why is typography important?
1. People immediately look at the text of your web design.
Thus, you want your text to be as catchy as possible. Not flashy, but catchy, just enough to keep the readers interested. For example, what do you think headlines are for? Correct, headlines are there as headlines to grab the readers’ attention.
2. 90% of your web design is typography.
If we master that 90 %, which is typography, we can already say that our web design is a huge success.
3. If you do not give importance to typography, you won’t reach your readers.
Readers are like spoiled brats (no offense), they like to get what they want, when they want it. They want to get what they are looking for in an instant. That’s why you need to have a design that can attract and maintain the interest of the readers. In order to do that, you need to have a proper blend of typography and graphics.
The Golden Rule: In Search of A Perfect Font

Our goal as web designer is to showcase our designs to the whole world, and convey information and a clients message through design – in written language!
Speaking of written language, not a lot of people (who just might stay and have a blast with your site!) have the same fancy lineup of fonts that you have. Therefore it just follows that the very first rule in web typography is that web designers should use default fonts.
In order to wow(!) our readers, we need them to be able to read and understand the information and messages we want to convey in our web design. To do that, we need to utilize fonts that all computers have.
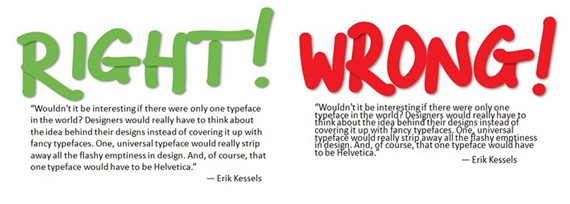
Differences between Serif and Sans Serif fonts

Let’s begin with the serif family. Look at the image above. Do you notice those cute little finishing strokes? That’s Serif. If we remove those cute curls and little blobs at the end of the strokes we get Sans Serif.
When creating our designs, we should always consider these types of fonts. All our readers’ computers, for sure, have these fonts!
Here’s the list.
Sans Serif
- Arial
- Geneva
- Helvetica
- Lucida Grande
- Lucida Sans Unicode
- Tahoma
Serif
- Book Antiqua
- Georgia
- Palatino
- Palatino Linotype
- Times New Roman
It is said that the Serif family is the older one and originated from the Roman Empire. It is very wise to use Serif in our content body because it guides the horizontal flow of the eyes. And Sans Serif? As we all know, headlines are very important and we need it to catch the readers attention. That’s why Sans Serif is the best choice for headlines. Using Sans Serif as font for headlines helps the headlines pop out from the whole article.
Thus, the most popular combination that CNN and BBC use is to use Serif for the article body, but use Sans Serif for the article headline.
Spacing Between Lines of Text

Another term for this is line height. For a great web design, line height is a very important factor to consider. I’m sure each and every good web designer out there already knows this simple fact.
Before we become web designers, we are readers of our own design. We want our design to as easy-to-read as possible, and we want everything in our design to look good. That includes line height.
The best, and perhaps the easiest, way to achieve the most natural balance in the typography of our web design is to use the em measurement in CSS.
It’s a wise decision to utilize between 1.2em and 1.4em. This approach makes sure that the reader will not have a hard time differentiating between the lines of text you’re presenting and will be able to comprehend the text much better.
Limit Your Typefaces

In the field of web design where creativity and an unlimited source of it is very important, it is really, really hard, especially for beginners to see the fine line that separates a great web design from a very confusing one.
It is very easy to get lost in using a lot of fonts in our designs. Everything always seems good for something. This one’s great for this, and that one’s great for that. But in reality, web designs which include a lot of different fonts are generally unpleasant and confusing to look at. By doing this you may overlook the element of consistency your design should have. This does not necessarily mean that it is best to just use one font, however, try limiting it to two to three fonts per page
Tools for Web Designers

The following tools can help beginners (and experts) with their web design and typography.
1. I Love Typography
This is perhaps one of the coolest typography blogs on the planet.

2. CSS Type Set
Enter the text you want to modify, test its readability, and see how it will look like in any style you set.
3. SenCSs
Pronounced as “sense”, this tool allows you to actually focus on developing your website’s style.
4. dafont
This is a beautiful collection of fonts, free to download.
5. flipping typical
Try out different text and see how it will look like on various web safe fonts.
Throughout history, be it internet or real world, typography has always been very important. It is as important today as it was back then. Typography is an integral part of web design, from headlines to sub headlines to smaller-sized text in the content, typography is a pure combination of art and science and it is a very crucial piece of web design.
Perfecting typography means perfecting readability, ease, usability, and all in all graphic harmony for readers. By doing so, we achieve our goal as web designers to communicate clearly with our readers and they in turn, enjoy our web designs.







1 comment:
Kindly inform you because you are done a brilliant job in this blog. Give good information for the readers of this blog in future. Best of luck.
Post a Comment